
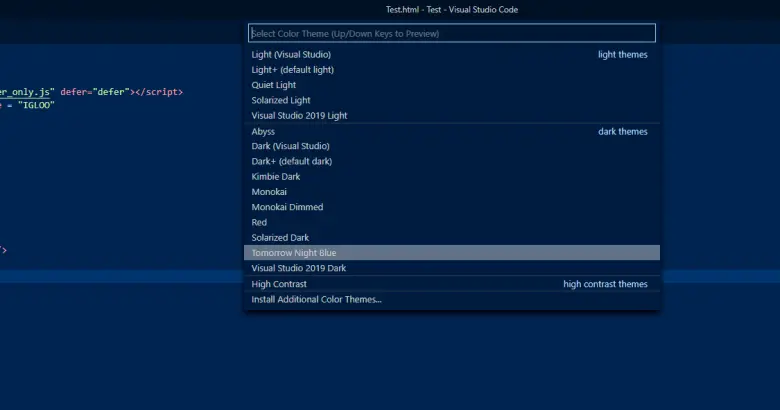
My favorite will, however, has to be the original Mayukai Mirage theme. People are, apparently, 26 more accurate when reading dark text on a light background than vice-versa. Oh, I know there’s evidence to the contrary. There are seven different variants of Mayukai, including Mirage, Semantic Mirage, Dark, Mirage Gruvbox Darktooth, Mono, Alucard, and Sunset. Everything in Visual Studio is better in the dark. According to the creator, this theme is ideal for day-long programming work. If you want to change the color of these. Mayukai Mirage takes inspiration from several other VS Code themes, including Ayu theme, Material theme, Monokai, Andromeda, and Gruvbox Darktooth. Select Themes from the left navigation pane, and then turn on the Enable basic theme toggle. There are also configurations for disabling italics, brightening Codelens text, and customizing active and inactive borders.ĭownload Tokyo Night Theme 11. In the theme’s listing, the developer recommends disabling semantic syntax highlighting from settings for best results. The theme comes bundled with two additional variants, namely Tokyo Night Light and Tokyo Night Storm. It intentionally sets many UI elements to low-contrast so as not to distract coders. Its themes include dark (blue and black), dark with no italics and light themes, with creator John Papa saying he uses the dark ones mostly and the light on on some dimmer projectors when he his presenting.As the name hints, Tokyo Night is a theme that celebrates the beautiful night lights of downtown Tokyo. Other than that, I have no input on the name of this extension. Where I live, in extreme northwest Montana, winter is always coming. Thirteen community members have contributed to the project, which has been awarded 1,236 stars and has been forked 99 times. This preview extension was released in April 2020 and was last updated in April 2021. GitHub announced the availability of dark and dimmed themes in April. It's described as "GitHub themes from VS Code." That means developers, upon clicking the Install button, are offered the choice of installing: GitHub Theme (source: Visual Studio Code Marketplace). It comes from Mahmoud Ali and boasts 2,306,670 installs and a 4.8 rating from 91 reviewers, one of whom said: "When I want to use a dark theme, this is one that I choose. Designed to be aesthetically pleasing while keeping you focused."ĭon't look for a light color scheme option, though, because " Dracula can't stand the light."Īs noted, this served as the inspiration of the second-most popular theme described above, One Dark Pro. Made for terminal emulators, code editors, and syntax highlighters. Use the cursor keys to preview the theme colors. There's also a Dracula Pro: "Dracula PRO is a color scheme and UI theme tailored for programming. Open the color theme picker with File > Preferences > Color Theme. Its GitHub site shows a whopping 15,976 stars and 1,537 forks. I can get it for my other apps and have exactly the same experience all the time." Also, the availability of this theme is huge!!! 150+ apps. And it is OK for bigger more or less bright displays.

The contrasts are exactly as I like and can easily read. "After trying different other themes, I feel very comfortable with this one. It sports 2,453,730 installs, and 81 reviewers have bestowed an average 4.9 rating. Dracula Official (source: Visual Studio Code Marketplace). It's based on Atom's One Dark theme, which shows up on our list a bit later. Further speaking to its popularity are the 327 forks, 70 pull requests and 848 stars adorning the associated GitHub project.Ĭoming from binaryify, this is more of a traditional full-theme extension, not just icons. Developers can customize various characteristics such as folder colors and the opacity, saturation and file associations.Īlthough the extension has been around since 2016, it is continually updated - the last change was made 11 hours previous to this writing - with the help of more than 180 community contributors.

Specifically, this extension focuses on Material Design icons - hundreds and hundreds of icons - for different types of files and folders. "Design and strategize how your app is built using foundations that address design from both a broad and detailed perspective." "Material Design defines the qualities that can be expressed by UI regions, surfaces, and components," Google says.

Material Icon Theme (source: Visual Studio Code Marketplace).Īs the name suggests, it follows Google's Material Design scheme, eschewing Microsoft's own Fluent Design counterpart (here's a comparison between the two).


 0 kommentar(er)
0 kommentar(er)
